Selon les statistiques, 68% des internautes quittent rapidement un site en raison d’une mauvaise expérience utilisateur et 44% partagent cette mauvaise expérience auprès de leur entourage. Ce chiffre est invraisemblable, mais cela prouve aussi que l’expérience utilisateur est importante pour une entreprise ayant un site web. Comment alors améliorer l’expérience utilisateur ? Mais tout d’abord, qu’est-ce que l’expérience utilisateur ?
L’expérience utilisateur (UX) est l’ensemble des facteurs qui influencent la façon dont les gens interagissent avec un produit, un service ou un site web. Cela inclut la manière dont ils le trouvent, le comprennent et l’utilisent. En améliorant l’UX, vous pouvez augmenter la satisfaction des utilisateurs et fidéliser vos clients.
En ce qui concerne le digital, améliorer l’expérience utilisateur de votre site web peut améliorer la visibilité de votre site web dans les moteurs de recherche. Je vous propose dans cet article de découvrir les bonnes pratiques à mettre en place en agissant sur la structure de votre site web.
Cela n’est pas impossible à faire, même si vous n’avez pas les compétences techniques d’un développeur. Toutefois, si vous êtes pressée ou si vous avez besoin d’un accompagnement pour optimiser votre (futur) site, je reste disponible pour vous. Je vais ainsi vous aider à intégrer l’expérience utilisateur de votre site dans votre stratégie grâce à mon accompagnement sur la stratégie webmarketing.
Mais tout d’abord, c’est quoi l’expérience utilisateur ou UX (User eXperience) ?
L’expérience utilisateur ou user experience (en anglais) a plusieurs définitions. Mais la plus courante est celle qui la décrit comme étant « l’ensemble des perceptions et ressentis d’un utilisateur en rapport avec un produit, un service ou un système ». Ce que cela signifie en pratique, c’est que l’expérience utilisateur est la façon dont les gens interagissent avec votre marque et ce qu’ils en retirent.
Dans le cadre de cet article, je vais plus parler de l’expérience utilisateur dans le domaine du digital. L’expérience utilisateur est beaucoup plus orientée sur la qualité de l’expérience ressentie par les visiteurs du site web. Elle recouvre la manière dont le site est perçu par l’internaute en fonction de son ergonomie, de navigation et de son contenu.
Je pense que vous avez compris ce qu’est l’expérience utilisateur, mais pourquoi il faut s’y intéresser ?
Pourquoi améliorer l’expérience utilisateur de son site web ?
L’expérience utilisateur ou UX est importante pour les entreprises car elle peut avoir un impact direct sur le succès du business. Les gens sont de plus en plus exigeants en ce qui concerne leurs expériences en ligne et ils ont tendance à privilégier les marques qui leur offrent une bonne expérience.
De plus, une bonne expérience utilisateur peut entraîner une fidélité à long terme et une augmentation des ventes.
Afin d’améliorer l’expérience utilisateur de votre site web, il est important de comprendre ce qui fonctionne bien et ce qui ne fonctionne pas :
- Vous pouvez utiliser différentes méthodes pour collecter des données sur l’expérience utilisateur, telles que les enquêtes, les tests utilisateurs et les analytics.
- Ensuite, vous pouvez analyser ces données pour identifier les problèmes et trouver des solutions.
Si l’UX est importante, comment l’améliorer ?
Il existe de nombreuses façons d’améliorer l’expérience utilisateur sur votre site web. Voici quelques conseils :
- Rendre votre site web facile à naviguer : les internautes doivent pouvoir facilement trouver ce qu’ils cherchent sur votre site. Utiliser des menus clairs et logiques et des liens intuitifs.
- Faire en sorte que votre site soit responsive : de plus en plus de gens utilisent leur smartphone pour naviguer sur internet. Assurez-vous que votre site s’affiche correctement sur tous les appareils.
- Optimiser vos pages pour les moteurs de recherche : les internautes utilisent souvent les moteurs de recherche pour trouver ce qu’ils cherchent. Assurez-vous que vos pages sont bien référencées et contiennent les mots-clés pertinents.
- Simplifier vos formulaires : les formulaires complexes peuvent rebuter les internautes. Essayer de rendre vos formulaires aussi simples et intuitifs que possible.
- Soigner l’esthétique de votre site : un site web attrayant est plus agréable à naviguer et donne une meilleure impression aux visiteurs. Veiller à choisir des couleurs harmonieuses, à utiliser des polices de caractères lisibles et à mettre en place un design épuré.
- Se mettre à la place de vos utilisateurs : essayer de voir votre site web comme si vous étiez un internaute lambda. Prendre le temps de tester votre site et d’identifier les points qui pourraient être améliorés.
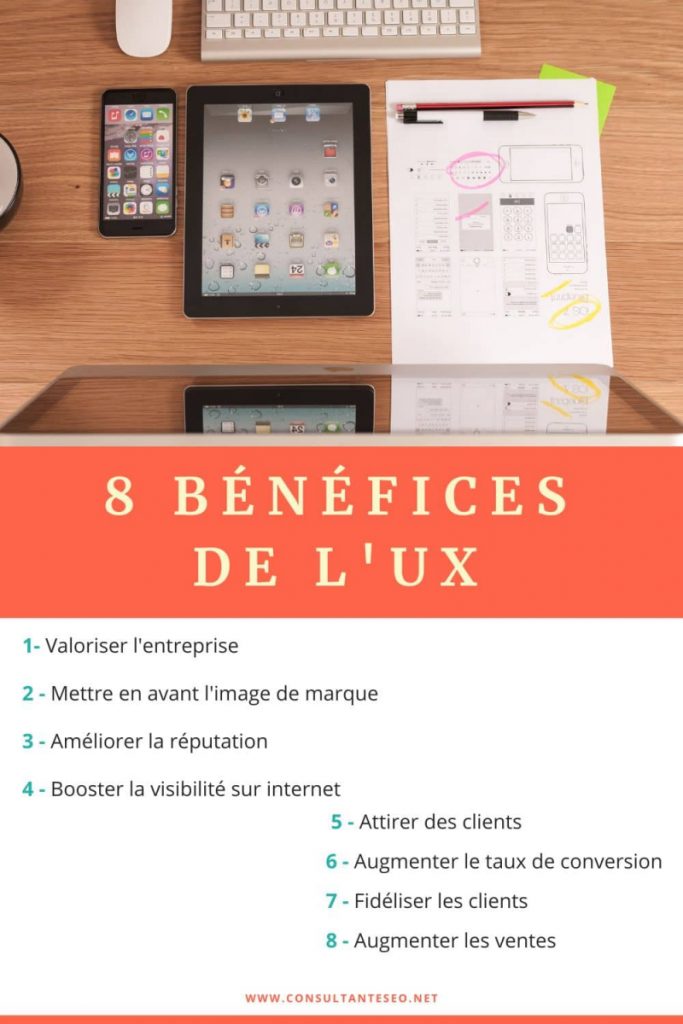
Infographie sur l’expérience utilisateur (UX)
Optimiser l’expérience utilisateur permet d’avoir les 8 bénéfices cités dans l’infographie ci-dessous :

INFOGRAPHIE : Pourquoi améliorer l’UX de son site ?
Les 8 bénéfices de l’expérience utilisateur
C’est pourquoi il est important d’améliorer l’expérience utilisateur de son site web. C’est parfois difficile de connaître les moyens et techniques à appliquer à votre cas. Mais dans le paragraphe suivant, je vais vous partager les 7 bonnes pratiques à mettre en place pour une meilleure UX, quelle que soit la nature de votre site web (site vitrine ou e-commerce ou blog), et quelle que soit votre activité (vente en ligne, formation, accompagnement ou coaching…).
7 moyens principaux pour améliorer l’UX de son site web
L’expérience utilisateur (UX) prend en compte plusieurs aspects tels que l’ergonomie, le design, la performance et la fiabilité. L’objectif est de fournir une expérience fluide et agréable aux utilisateurs, afin qu’ils aient envie de revenir.
Il existe plusieurs moyens d’améliorer l’UX de son site web. Voici les 7 principaux :
Moyen 1 pour améliorer l’expérience utilisateur : Contextualiser votre site
Pour pouvoir offrir une meilleure expérience utilisateur, il est tout d’abord essentiel de définir qui sont vos utilisateurs, ce qui revient à dire connaître parfaitement la cible de son site web : leurs goûts, leur âge, leur milieu social… afin de créer un design qui leur correspond et un contenu qui correspond à leurs attentes.
Soigner le design est essentiel.
En effet, un site mal designed sera peu attrayant et les utilisateurs auront tendance à le quitter rapidement. Il est en conséquence nécessaire de travailler le design du site pour qu’il soit beau et agréable à regarder. Pour cela, il faut privilégier les couleurs claires, une bonne typographie et des images de qualité.
Vous pourriez utiliser des questions simples comme celles listées ci-dessous pour connaître vos clients cibles et d’intégrer par la suite les informations récoltées sur votre site :
- Quel est le but de votre site ?
- Par quel moyen, pensez-vous atteindre ce but ?
- Quel indicateur vous permet de savoir si votre objectif est atteint ?
- Qui sont vos utilisateurs ?
- Quelle valeur proposez-vous à vos internautes ?
- Quel type de contenu, ils s’attendent à trouver sur votre site ?
- Quel type de design leur plaît ?
Exemple 1 : vous avez un site vitrine et vous faites un accompagnement des parents en burn-out parental
Vos réponses pourraient être :
- But du site : prise de RDV pour un accompagnement d’1 heure
- Pour faire prendre un RDV : amener les clients via la publicité
- Indicateur : nombre de RDV pris par mois
- Utilisateurs : mère, père ou les 2 parents en burn-out parental
- Proposition de valeur : consultation en ligne ou en visio pour lâcher prise et redevenir sereins
- Types de contenus : tarif des différents accompagnements, articles sur l’épuisement parental
- Type de design : design épuré et minimaliste, aéré et agréable, police simple et facile à lire
Exemple 2 : vous vendez des vêtements pour enfants entre 2 ans et 15 ans, vous avez une boutique physique et vous comptez créer votre site internet
Vos réponses pourraient être :
- But du site : faire connaître votre marque
- Pour pouvoir vendre beaucoup d’articles : constituer une liste de prospects par la création d’une liste d’e-mails
- Indicateur : le nombre d’inscrits à votre newsletter
- Utilisateurs : parents d’enfants entre 2 ans et 15 ans ou grand-parents qui souhaitent offrir des cadeaux à leurs petits-enfants
- Proposition de valeur : produits uniques, faits main et fabriqués en France avec des produits écologiques
- Types de contenus : information sur votre entreprise, les valeurs écologiques et éthiques que vous défendez, articles sur les spécificités de vos articles, les prix des articles
- Type de design : image colorée, beaucoup d’animation pour rendre dynamique le site à l’image d’un enfant plein d’énergie, vocabulaire utilisé plutôt standard et simple
En connaissant vos clients cibles, vous saurez quelle expérience utilisateur leur proposer.
Moyen 2 pour améliorer l’expérience utilisateur : Valoriser votre contenu
La mise en valeur du contenu passe par le design, les photos ou images et le texte permet d’améliorer également l’expérience utilisateur.
Quelques conseils pour avoir une page jolie à voir et avec du texte mis en valeur :
- Créer une page de fond blanc, avec un texte aéré c’est-à-dire messe de l’espace vide entre les lignes des textes, entre le formulaire et le texte, entre 2 paragraphes
- Utiliser des couleurs en cohérence avec votre charte graphique et qui sont bien visibles
- Minimiser les animations
- Illustrer par des images correspondantes au texte, ou qui mettent en scène votre activité ou mettent en avant vos produits et vos réalisations
- Intégrer des illustrations ou schémas simplifiant la compréhension de vos process
- Ecrire des textes qui répondent aux problématiques de vos cibles
- Eviter des contenus trop publicitaire, focalisés sur la vente de vos produits ou vos prestations de services
- Personnaliser vos contenus, bien structurer les informations, utiliser des mots simples faciles à comprendre, éviter les jargons techniques (sauf si vos cibles sont habituées à utiliser le vocabulaire que vous utilisez)
- Mettre en avant dans vos articles les bénéfices et la valeur ajoutée de vos prestations
- Adopter un ton engageant, avec une dose d’humour si c’est votre personnalité, pour rendre votre texte plus dynamique
Moyen 3 : Améliorer la navigation pour améliorer l’expérience utilisateur
L’ergonomie est l’une des clés de l’expérience utilisateur. En effet, si les utilisateurs ne parviennent pas à naviguer facilement sur le site ou à trouver ce qu’ils cherchent, ils n’hésiteront pas à aller voir ailleurs. Il est donc important de veiller à ce que le site soit bien structuré et facile à naviguer.
Pour cela, il faut privilégier les menus clairs et intuitifs, ainsi que les boutons d’appel à l’action et liens bien visibles.
Privilégier les menus clairs et intuitifs, ainsi que les boutons et liens bien visibles.
La navigation permet aux utilisateurs de
- se retrouver sur le site : un utilisateur peut se perdre en visitant plusieurs pages, et les menus ou la barre de recherche leur permettent de retrouver le bon chemin,
- savoir comment « utiliser » le site : si un utilisateur veut trouver un article précis, le menu lui montre comment aller sur la page correspondante, s’il veut contacter le prestataire de service, le bouton contact affiché tout en haut (par exemple) lui permet de lui envoyer un message.

INFOGRAPHIE : 13 conseils pour une meilleure navigation efficace et optimisée
Avez-vous pu vérifier si la navigation de votre site internet est bien optimisée ?
Dans l’infographie ci-dessous, je vous partage conseils pour simplifier et fluidifier la navigation :
Moyen 4 pour améliorer l’expérience utilisateur : Optimiser le parcours utilisateurs
Vous avez pu maintenant améliorer la navigation, les utilisateurs pourraient se déplacer sans difficulté d’une page à une autre. Il serait mieux de leur proposer des parcours qui sont les différents chemins à parcourir pour aller d’une page à une autre.
Si ce n’est pas très clair, je vais vous présenter quelques exemples.
Exemple 1
Le visiteur de mon site atterrit sur ma page d’accueil. Sur cette page, je lui donne les différentes solutions à sa problématique, en lui proposant d’aller à une page expliquant ma prestation. S’il souhaite augmenter la visibilité de son site web, je lui propose de travailler sur les mots-clés, c’est un article détaillant cette stratégie. Ensuite, à partir de cette page, je lui propose soit d’aller sur une page de prestation (Audit SEO), soit de lire d’autres articles de blog qui pourraient l’aider à améliorer la visibilité de son site.
C’est un exemple de parcours à partir de la page d’accueil jusqu’à la page de ma prestation de service. C’est un des chemins empruntés par mon prospect pour commander une prestation d’audit SEO.
Exemple 2
Votre prospect souhaite acheter un article de votre site. Il va dans la page catégorie de votre site, ensuite il choisit l’article qu’il souhaite acheter en cliquant sur l’image. Il va lire la description de l’article, regarde toutes les photos. S’il est convaincu des informations données sur l’article et des avis clients, il va le commander en cliquant sur le bouton acheter. Une nouvelle page va ainsi s’ouvrir, lui proposant de créer un compte client. Une fois le compte créé, le client va pouvoir remplir le formulaire de commande et finaliser l’achat en validant le paiement.
Ce type de parcours correspond à un exemple de parcours d’achat sur un site e-commerce.
Maintenant que vous avez compris ce qu’est un parcours client, et comment cela peut améliorer l’expérience utilisateur, je vous invite à vérifier ce que vous avez mis sur votre site.
Ci-dessous quelques conseils qui pourraient vous aider à voir plus clair sur la qualité des parcours utilisateurs de votre site :
- Prenez quelques pages de votre site, mettez-vous à la place de votre prospect, et parcourez les pages proposées, regardez leur contenu, cliquez sur les différents liens et vérifiez sur quelle page ils vont vous amener
- Testez les différents liens et boutons d’appel à l’action (CTA) de vos pages pour vérifier si tout marche bien et ne redirige pas vers une page d’erreur
- Simulez votre parcours d’achat, en testant différents profils de prospect, et vérifiez si vous allez parvenir à la validation de paiement sans difficulté et sans frictions.
Moyen 5 : Rendre le site “mobile friendly” pour améliorer l’UX
Presque tout le monde utilise maintenant un smartphone, vos prospects peuvent aussi utiliser une tablette pour aller sur internet. Il est ainsi primordial que votre site soir responsif ou « user mobile friendly« , c’est-à-dire qu’il doit s’adapter automatiquement à tous les formats d’écran.
Si un de vos prospects va sur votre site, et il se trouve qu’il n’est pas adapté pour les petits écrans, il ne sera pas satisfait de l’expérience utilisateur que vous lui offrez, et va quitter rapidement votre site pour aller voir vos concurrents.
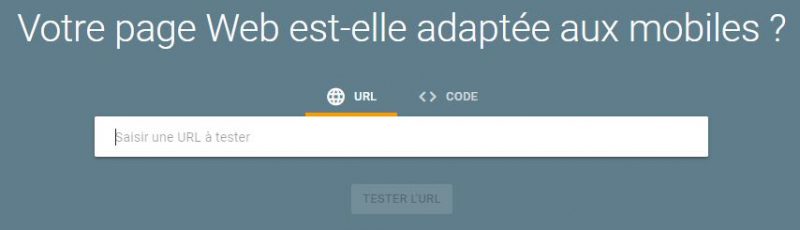
Comment savoir si votre site est « responsive » ?
Vous pouvez tester rapidement l’adaptabilité de votre site web au format mobile sur l’outil gratuit Google Mobile Friendly test. Entrez l’URL de votre site et vérifiez le résultat

Il est important de vérifier si sa page web est adaptée aux mobiles
L’outil Test d’optimisation mobile va vous donner des recommandations d’amélioration pour corriger ou pour optimiser l’affichage de votre site.
Moyen 6 : Rassurer les visiteurs du site web pour améliorer l’expérience utilisateur
La fiabilité du site web est également très importante pour l’expérience utilisateur.
En effet, si les utilisateurs ont l’impression que le site est peu fiable ou sûr, ils hésiteront à y revenir ou à y effectuer des achats. Il est donc important de veiller à ce que le site soit sécurisé et fiable, notamment en termes de paiement en ligne. Pour cela, il faut privilégier les moyens de paiement sécurisés tels que PayPal ou les cartes bancaires.
Quels sont alors les différents éléments que vous pouvez mettre sur votre site pour offrir une meilleure expérience utilisateur ?
Je vous partage ci-dessous 17 éléments de réassurance indispensables pour votre site. Selon le type de votre site web (e-commerce, blog, site vitrine…), certains peuvent être un « must-have » tandis que d’autres sont des bonus.
- Mentions légales de votre site internet, CGV et CGU (c’est obligatoire, c’est imposé par la réglementation)
- Preuve sociale : avis client, témoignages, notes de produits et/ou services
- Références clients
- Certification, diplômes, labels de confiance, badges
- Présentation de votre entreprise, via la page « qui suis-je », « à propos », « qui sommes-nous ? »…
- Coordonnées complètes : nom de l’entreprise, adresse de contact, numéro téléphone, adresse mail…
- Information sur le délai de réponse moyen lorsque le client envoie une réclamation, demande un devis…
- Site sécurisé avec un HTTPS (HyperText Transfer Protocol Secure)
- Usage des données personnelles
- Politique de confidentialité
- Informations sur l’achat : sécurité des paiements, mode de livraison, délai de livraison, coûts relatifs à la livraison, conditions de retour, modalités de remboursement
- Informations sur les produits : origine et provenance, ingrédients, mode de fabrication, garantie de satisfaction des produits
- Informations sur vos valeurs, vos engagements et vos actions sociétales et environnementales
- Comptes de réseaux sociaux actifs
- FAQ qui réunit la liste de toutes les questions qu’un client pourrait se poser
- Chat en direct
- Support pour contacter le SAV
Moyen 7 pour optimiser l’UX : Optimiser la vitesse du site
Optimiser la performance d’un site web est un critère majeur pour une meilleure expérience utilisateur.
En effet, les utilisateurs n’ont pas envie d’attendre des minutes avant que le site ne se charge. A partir d’un temps de chargement de 4 secondes, le visiteur risque de fermer votre page et d’aller sur un autre site. Et vous allez perdre un client potentiel ce qui serait vraiment dommage.
Il est donc important de veiller à ce que le site soit bien optimisé pour être rapide et réactif. Pour cela, il faut travailler la vitesse de chargement des pages, ainsi que leur poids en termes de données.
Comment alors améliorer une page web qui se charge lentement ?
Mes principales astuces :
- Ayez le moins de lignes code possible
- Réduisez la taille des images
- Mettez très peu d’animations
- Mettez le cache de manière appropriée, minifier le code
- Mettez-à jour vos plugins, ne gardez que les plugins essentiels
Déjà avec ces quelques pistes, vous allez booster la performance de votre site et par la suite améliorer l’expérience utilisateur.
En quoi l’UX contribue à la visibilité de son site web ?
Aujourd’hui, l’UX et le SEO vont de pair, ce qui n’était pas le cas, il y a quelques années.
Si l’UX design de votre site est bien travaillé, les utilisateurs seront satisfaits de votre site et ils y resteront pour parcourir les différentes pages. Ce qui fait augmenter la durée de visite pour les pages ainsi que leur nombre donc le trafic.
Les visiteurs de votre site pourront même acheter vos produits ou prestations, tellement ces derniers sont bien présentés et votre site a fournit une très bonne expérience utilisateur. Votre taux de conversion sera boosté.
Tout cela constitue un signal fort pour Google, ce qui contribue à améliorer la visibilité de votre site dans le classement de Google, donc son référencement naturel (SEO).
Pour l’UX de votre site et la mettre au profit pour un bon référencement naturel, il faudrait agir sur les 3 piliers du SEO :
Premier pilier du SEO : la structure technique du site au service de l’UX
La structure technique de votre site web a un impact important sur le référencement naturel de votre site web.
Lorsque vous améliorez la navigation des visiteurs dans vos pages, l’organisation de menus de votre site, les différentes colonnes de vos pages, le bas de page etc… vous touchez à la structure technique de votre site web.
L’arborescence d’un site correspond à son menu exact et l’architecture représente le chemin parcouru de la page d’accueil vers les pages profondes. L’architecture pourrait être différente de l’arborescence.
Ainsi, pour créer les meilleures arborescence et architecture, il faudrait
- Identifier les mots-clés sur lesquels vous souhaitez positionner votre site web
- Créer un champ lexical relatif aux mots-clés pour la page que vous souhaitez positionner
- Elaborer un plan simple regroupant les idées et les mots identifiés précédemment
- Reprendre les regroupements pour en former les pages principales, les décliner en page secondaire si nécessaire, mais il ne faut pas que la page soit à plus de 3 clics à partir de la page d’accueil
- Noter le type de contenu (texte, image, illustration, animation…) et les informations à mettre dans la page
- reprendre les différents groupes et nommer le menu et les sous-menus par les mots-clés identifiés précédemment
- Tester l’arborescence en imaginant des scenarios correspondants aux chemins parcourus par votre prospect
- Reprendre charque parcours utilisateurs et tester la difficulté pour chaque profil de prospect, éviter au maximum les frictions
Pour optimiser la navigation de votre site, en optimisant la structure du site web, mes recommandations sont les suivantes :
- intégrer les mots-clés dans le fil d’Ariane
- optimiser l’URL de vos pages en y insérant des mots-clés ou un mot appartenant au champ lexical de la page
Envie d’en savoir plus ? Je vous accompagne dans la création ou dans l’optimisation de l’arborescence et l’architecture de votre site web pour une meilleure visibilité.
Deuxième pilier du SEO : le contenu pour une meilleure UX et une meilleure visibilité de son site web
Le contenu doit être pertinent, bien écrit et riche en informations pour que l’utilisateur puisse lire jusqu’à la fin de l’article et continuer à naviguer sur votre site. Ainsi, il souhaite revenir visiter votre site plus tard, et va recommander vos articles sur les réseaux sociaux.
Pour que le contenu textuel de la page donne envie aux lecteurs de rester jusqu’au point final de l’article, il faut qu’il réponde aux besoins du lecteur.
C’est-à-dire, si, par exemple, dans sa requête sur Google celui-ci a cherché des outils en ligne gratuits pour évaluer la vitesse de chargement de sa page, l’article doit lui donner la solution et lui parler d’un ou de plusieurs outils.
Si le visiteur cherche à acheter des décorations de Noël, vous n’allez pas à lui proposer un article sur des idées de décorations de Noël ou un blog sur comment fabriquer soi-même ses décos de Noël.
Pour éviter tout cela, il faudrait
- bien identifier les différentes intentions de recherche et les requêtes de vos prospects
- bien travailler ses mots-clés et la sémantique de son texte
- optimiser les menus et les sous-menus
- intégrer les mots-clés dans les balises HTML de son article
- mettre en place une stratégie de maillage interne, c’est-à-dire créer des liens (grâce aux liens hypertextes ou aux images) entre vos pages internes, intégrer dans les ancres de liens les mots-clés (mais il ne faut pas non plus en abuser au risque de suroptimiser votre article).
Troisième pilier du référencement naturel : le netlinking
Le netlinking contribue à la popularité de votre site. Il consiste à créer des liens hypertextes, provenant des sites tiers, pointant vers votre site. Plus votre site web est cité par plusieurs sites, plus votre côte de popularité monte chez Google, plus vous avez un meilleur classement et une meilleure visibilité.
Ce troisième pilier, qui est le plus important des 3, se met en place beaucoup facilement si les 2 premiers sont bien fondés. En effet, si votre site est bien structuré techniquement, si les visiteurs de votre site aiment bien parcourir vos pages, et que vous proposez de contenu pertinent et de meilleure qualité, les autres sites n’hésiteront pas à vous mentionner dans leurs articles.
Pour résumer, en se concentrant sur ces 3 aspects, vous pouvez améliorer significativement l’expérience utilisateur de votre site web et par conséquent sa visibilité.
Conclusion
Pour augmenter la visibilité de son site web dans les résultats de recherche, travailler l’expérience utilisateur est un axe crucial à ne pas négliger. L’UX contribue de manière directe ou indirecte au référencement naturel d’un site web.
Ce qu’il faut retenir de cet article en quelques lignes c’est, pour offrir une meilleure expérience utilisateur et augmenter la visibilité de son site web,
- travailler l’architecture et l’arborescence de vos pages,
- optimiser la performance de votre site web,
- proposer aux lecteurs du contenu attractif, pertinent et qui répond à leurs besoins
- soigner le design de votre site
- avoir une bonne stratégie de netlinkng
En appliquant ces recommandations, vous allez améliorer l’UX de votre site web, ce qui est un signal positif pour Google pour qu’il vous donne le meilleur classement dans ses résultats de recherche.
Est-ce que tout vous semble clair ?
Quelle expérience utilisateur vous comptez offrir aux visiteurs de votre site web ?
Êtes-vous prêt à améliorer l’UX de votre site et à passer à l’action ? Effectuez les optimisations possibles et vous constaterez plus tard une amélioration sur votre trafic, sur vos conversions et sur la visibilité de votre site web.
Si vous souhaitez aller plus loin dans l’optimisation de vos pages, ces articles pourraient également vous intéresser :
- Comment être en première position dans les résultats de recherche de Google même si vous avez un nouveau site web, grâce au benchmarking
- Attirer votre client idéal grâce à la stratégie webmarketing


Un super article pour améliorer UX ! merci
Ravie si cela a pu t’aider. L’UX est importante. Certaines personnes pensent encore que l’UX va à l’encontre du SEO, mais ils sont complémentaires.
Merci Miora pour tous ces conseils ! L’UX a d’autant plus son importance quand on sait que les internautes se font une opinion d’un site en quelques secondes…
Bonjour Dina ! Merci beaucoup pour votre commentaire, je suis ravie que vous ayez trouvé mes conseils utiles. Vous avez tout à fait raison, l’UX est cruciale, car les visiteurs se forgent une première impression en seulement quelques secondes. C’est pourquoi il est essentiel d’améliorer l’expérience utilisateur dès le premier contact. Si vous avez d’autres questions ou besoin de conseils supplémentaires pour améliorer l’expérience utilisateur de votre site, n’hésitez pas à demander. Je suis là pour vous aider à optimiser votre site web et à augmenter sa visibilité.
Merci pour cet article très bien structuré… L’UX devient primordial dans la conception et/ou l’amélioration des sites (et pas que…) les sollicitations sont aujourd’hui si nombreuses que les applis/sites les plus intuitifs et les plus réfléchis se reconnaissent très vite.
Bonjour Caroline! Merci pour vos retours. Vous avez tout à fait raison, l’UX est devenu un élément incontournable dans la conception et l’amélioration des sites web, ainsi que dans de nombreuses autres applications numériques. Avec la prolifération des choix en ligne, les utilisateurs sont de plus en plus exigeants en matière d’expérience. Si vous avez des questions spécifiques sur la manière d’améliorer l’expérience utilisateur de votre projet, n’hésitez pas à me les poser.