Vous rêvez de créer un site web professionnel qui non seulement reflète vos valeurs profondes, mais qui attire également un flux constant de clients enthousiastes ? Vous êtes à la recherche d’une excellente stratégie digitale pour améliorer votre taux de conversion ? Ne cherchez plus ! La palette de couleurs que vous choisissez peut faire toute la différence. Dans cet article, nous avons l’immense plaisir de vous présenter Dorothée Cadiot, freelance directrice artistique spécialisée dans la création visuelle pour les entreprises à impact positif. Elle est ici pour vous guider à travers l’art de choisir les couleurs parfaites pour votre site web.
Dorothée nous dévoilera ses conseils pour aligner vos couleurs avec votre vision, accroître votre crédibilité et créer un site web irrésistible. Vous découvrirez comment chaque nuance peut renforcer votre message et influencer positivement le comportement de vos visiteurs.
Alors, si vous souhaitez rendre votre site internet attrayant et efficace, suivez-nous dans cette interview exclusive sur la palette de couleurs du site web. Préparez-vous à explorer comment les couleurs peuvent améliorer votre site web et le rendre incontournable pour votre entreprise. Ne manquez pas cette opportunité de rendre à la fois performant et séduisant votre site et d’établir une présence en ligne de votre image !
Si vous avez un projet de création de site internet ou de refonte de site, découvrez mon accompagnement en stratégie marketing
Dorothée Cadiot, experte en UX design et UI design
Bonjour Dorothée, vous êtes directrice artistique, pourriez-vous nous parler un peu de votre métier ?

Dorothée Cadiot – ©MomentsByMarion
Bonjour Miora. En effet, je suis directrice artistique pour les entreprises à impact positif.
Ça veut dire que j’ai à cœur d’accompagner des entreprises et des entrepreneur·e·s qui cherchent à avoir un impact sociétal ou environnemental. Je suis particulièrement sensible aux enjeux liés à la transition écologique, à l’éducation, à la santé, au bien-être au travail ou encore à la place des femmes dans la société.
Mon rôle, c’est de les aider à gagner en visibilité et en crédibilité grâce à une communication visuelle en phase avec leurs valeurs. Ça passe par de la création d’identité visuelle, mais aussi par la conception de tous types de supports de communication visuelle, digitaux ou imprimés : flyers, cartes de visites, affiches, sites internet, templates pour les réseaux sociaux, etc.
Je suis également formée en UX Design, pour concevoir les sites web en amont de la partie visuelle. L’UX design est une étape-clé dans la création d’un site web, mais elle est souvent négligée.
Mon approche va au-delà de la création de belles images. J’emmène mes client·e·s vers une réflexion profonde sur leurs projets afin de mettre en place une communication cohérente, impactante et qui dure dans le temps.
Et en quoi consiste le métier d’UI designer ?
L’UI designer (ou designer d’interface) est un·e designer graphique spécialisé·e dans la création visuelle de tous types d’interfaces : site web, appli mobile, logiciels, etc.
En ce qui concerne le site web, c’est la personne qui va le mettre en image et qui s’assure de la cohérence graphique de toutes les pages du site. L’UI designer choisit les couleurs, les typos (polices de caractères) et tous les éléments graphiques qui vont composer un site web. Son rôle, c’est de faire des maquettes, qui seront ensuite utilisées et intégrées par un·e développeur·euse pour la partie technique (le code).
C’est l’UI designer qui s’occupe de la mise en forme, de l’esthétisme, de la lisibilité, ainsi que de la cohérence avec l’image de marque.
Utiliser les meilleures palettes de couleurs
1-Choisir les bonnes couleurs de site web
Comment pouvez-vous aider les entrepreneures à choisir la bonne palette de couleur pour leur site web afin d’attirer leur public cible ?
Cela se fait vraiment en fonction de l’image de marque, du positionnement et de pleins de facteurs dépendant du contexte de chaque projet. Il n’y a pas de règles générales sur le choix des couleurs idéales, mais voici ce que je peux donner comme conseils :
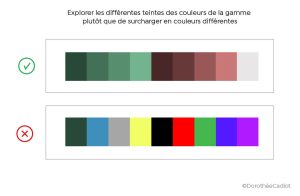
- Choisir une à 3 couleurs neutres qui serviront comme couleurs de fond ou de couleur pour les textes.
- Puis choisir une gamme limitée de quelques couleurs, et réutiliser ces couleurs de manière harmonieuse pour éviter l’effet “feu d’artifice” 😉 C’est-à dire qu’on peut décider d’un usage précis pour chaque couleur. Par exemple : tous les boutons d’appel à l’action de la même couleur, ou tous les titres de la même couleur, etc.
- Intégrer de la subtilité dans les couleurs : à l’écran, le noir 100% et le blanc pur sont un peu agressifs pour l’œil des personnes qui regardent. On peut simplement remplacer le noir par du gris très foncé. Ou le blanc par un beige très clair, par exemple.
- Toujours garder en tête que les couleurs utilisées ensemble devront être assez contrastées entre elles pour assurer une bonne lisibilité.
- L’important ce n’est pas la quantité de couleurs qu’on utilise, mais bien le sens que l’on met derrière chacune. Et la récurrence d’une page à l’autre du site web.

L’important ce n’est pas la quantité de couleurs qu’on utilise, mais bien le sens que l’on met derrière chacune
2 – Utiliser les couleurs de votre marque
Recommandez-vous généralement d’utiliser les couleurs de leur marque, de leur logo ou d’explorer d’autres options ?
Absolument ! Il est essentiel que le site web reflète l’image de la marque.
Le ou la potentiel·le client·e doit sentir une continuité entre tous les points de contacts visuels que vous lui proposez.
Je vous donne un exemple concret : une personne passe du temps sur votre compte Instagram, elle clique sur le lien dans la bio pour visiter votre site web, mais elle ne retrouve aucun des éléments graphiques qui étaient présents sur le compte Instagram… Elle va croire qu’elle s’est trompée, ou qu’il y a eu une erreur dans le lien, et vous risquez de la perdre !
C’est aussi simple que ça. La cohérence graphique sur l’ensemble de vos supports de communication est primordiale – au risque de perdre en crédibilité.
D’où l’importance d’avoir une charte graphique, par exemple, qui est un guide pour la conception de tous les supports visuels d’une entreprise/marque.
Cela étant dit, il peut arriver que pour certains sites web, on ait besoin de plus de couleurs que ce qui a été pensé à l’origine pour la marque. Dans ce cas, on va pouvoir ajouter des couleurs.
![]()
Mais toujours garder en tête de :
- Respecter l’harmonie globale du site web
- Ne créer des nouvelles couleurs que si c’est nécessaire (pas juste parce que vous trouvez ça joli)
- Choisir des couleurs qui font sens et qui servent le positionnement de la marque
5 astuces pour harmoniser la couleur de votre site web
Comment les entrepreneures peuvent-elles obtenir une palette de couleurs harmonieuse en mettant en évidence des éléments importants, comme le bouton d’appel à l’action, ou les différents types de contenu (image, texte, objets…) et de sections de leur site ?
Comme je l’ai évoqué plus haut, l’idée c’est de déterminer quelle va être l’usage de chaque couleur. Même si on a une palette très variée, avec de nombreuses couleurs, on essaye de faire le tri et de créer de la logique :
-

Attirer des clients grâce aux couleurs de votre site web
On peut décider que tous les appels à l’action seront de la même couleur. Et lorsqu’on survole ces CTA (ou boutons), souvent ils changent de couleur. C’est ce qu’on appelle le “hover”. Choisir toujours la même ici aussi.
- On peut décider qu’une ou deux couleurs dites “neutres” serviront pour les titres, ou pour les sous-titres. Et qu’une couleur plus vive servira pour le texte des citations ou des phrases qu’on veut mettre en avant, en plus gros par exemple.
- On peut décider que certains mots importants seront mis en gras dans les textes et qu’ils seront toujours de la même couleur.
- On peut décider que tous les liens cliquables seront de telle ou telle couleur.
- On peut aussi appliquer cette cohérence colorée sur les images. Demandez-vous : est-ce que toutes les photos qui apparaissent sur le site sont dans les mêmes teintes ? Est-ce qu’elles contiennent des couleurs qu’on retrouve ailleurs sur le site web ? Même avec des images libres de droits, on peut faire une sélection qui apporte de la continuité graphique. Et si les photos sont trop différentes : pourquoi pas envisager de les passer toutes en noir et blanc ou avec le même filtre coloré dans Canva ?
Découvrez dans cet article, le « social media » une autre manière d’attirer des clients : La stratégie social media parfaite pour votre business
Cas pratique d’un projet web de conception de site
Comment avez-vous géré un projet de conception de site internet pour une entreprise avec des besoins spécifiques en termes de couleur et de branding ?
Je peux donner l’exemple du site de Brains with Benefits

Combinaison de couleurs sur le site de Brains with Benefits
La fondatrice avait déjà créé un univers visuel très fort pour sa marque, autour des collages d’un artiste (Itchi Collages ). Ces collages étaient à la fois basés sur des vieilles photos en noir et blanc et des fonds très colorés.
Pour mettre en valeur ces collages, et créer un site dynamique et vivant, j’ai donc décidé d’alterner des fonds beige et blanc pour les sections du site. Et d’écrire les textes majoritairement noir (mais pas un noir pur, vous suivez ?) ou en bleu foncé.

Mockup du projet Brains with benefits
Ainsi, toutes les couleurs vives servent à ponctuer les pages web et à donner du dynamisme, par petites touches. J’ai également ajouté des formes géométriques colorées autour des collages pour renforcer le concept.
Par ailleurs, l’objectif avec la refonte de ce site était de pousser les visiteur·ice·s à prendre un RDV. J’ai donc mis tous les CTAs de la même couleur. Comme le reste des textes est neutre, ça leur permet de bien sortir du lot.
Dans l’ensemble, le site est très coloré, mais cela ne se fait pas aux dépends de la clarté et de la lisibilité.
Couleurs et Expérience Utilisateur : 6 clés pour fidéliser vos visiteurs
Pour finir, en termes de psychologie des couleurs, quelles bonnes pratiques préconisez-vous pour intégrer efficacement ces éléments dans la conception de sites web afin d’influencer positivement le comportement des visiteurs ?
Je ne parlerai pas tant de la psychologie des couleurs, mais plutôt des émotions et des réactions inconscientes qu’elles procurent. Cela varie d’une culture à une autre, d’un domaine d’activité à un autre. Ce sont des choses à prendre en compte au moment de la création de l’image de marque.
En ce qui concerne les pratiques qui auront une influence positive sur les comportements des visiteurs, je dirais
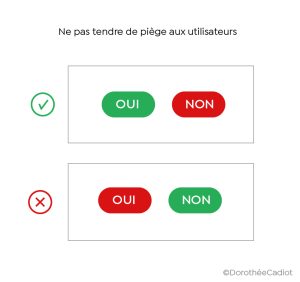
- Ne pas tendre de pièges : lorsque vous offrez un choix à l’utilisateur, utilisez une teinte de vert pour un clic “positif”, et du rouge pour un clic qui évoque un sentiment “négatif”. Les gens ont besoin que ça soit naturel et instinctif.

Signification des couleurs
- Utiliser la couleur comme un “surligneur” pour guider la lecture de votre visiteur·ice·s et mettre en avant certains mots ou certains éléments graphiques.
- Respecter des contrastes de couleurs qui assurent une lisibilité pour tous·tes. C’est une question d’accessibilité. Certaines personnes ont des problèmes de vision et seront moins capables de déchiffrer votre site si vous ne faites pas attention aux contrastes. Tout cela doit être agréable à l’œil.
- Ne pas utiliser de couleurs trop agressives (à moins qu’elles aient du sens dans votre image de marque)
- Privilégier un choix restreint de couleurs, mais bien utiliser de la même manière sur toutes les pages de votre site : cela va rassurer le visiteur qui trouvera une continuité visuelle d’une page à une autre.
- Utiliser des teintes issues d’une même couleur, pour créer des variations tout en restant cohérent. Ça peut aider à rendre l’ensemble plus harmonieux, si vous avez du mal à savoir quelles couleurs combiner.

Utiliser une bonne combinaison de couleurs
Conclusion
En terminant, je tiens à remercier chaleureusement Dorothée Cadiot pour avoir partagé son expertise passionnante sur la couleur du site web. C’était une discussion incroyablement instructive.
Pour résumer, Dorothée nous a rappelé que la palette de couleur de votre site web devrait être une extension naturelle de votre identité d’entreprise, renforçant votre message et votre crédibilité. Et elle évoque la cohérence, la subtilité et le respect de votre image de marque. C’est essentiel pour établir une présence en ligne performante et attrayante. Et tout cela se traduit par une meilleure expérience utilisateur et une fidélisation de votre audience.
Alors, quelles couleurs devriez-vous utiliser pour attirer des clients ? La réponse réside dans vos valeurs et votre vision, en harmonie avec un schéma de couleurs unique soigneusement réfléchie.
N’oubliez pas de partager vos réflexions et questions dans les commentaires ci-dessous. Nous sommes impatientes de continuer cette conversation et de vous aider à vous démarquer sur le web. Vos couleurs vous attendent !
Je pense que l’article sur les étapes à suivre pour définir une stratégie marketing pourrait également vous intéresser.

Epinglez-moi si vous avez aimé et article

Epinglez-moi si vous avez aimé cet article