Vous cherchez à créer un site web éco-responsable qui allie style et efficacité ? C’est possible ! Découvrez les conseils de LaMouche, une freelance dans le webdesign et l’écoconception, dans cet article interview. Elle va nous expliquer comment les choix de polices, de couleurs et d’optimisation peuvent réduire l’empreinte carbone tout en améliorant l’expérience utilisateur.
Vous pouvez créer un internet plus durable, accessible et efficace. Laissez-moi vous guider dans cette aventure, et en plus, avec mon accompagnement sur votre stratégie webmarketing, vous aurez un site aligné à vous et à vos valeurs. Prête à rendre votre site web respectueux de l’environnement ? Lisez la suite pour tout savoir.
Freelance, conceptrice de solutions numériques durable Low design
Pour commencer, pourriez-vous nous en dire un peu plus sur vous et votre parcours en tant que mompreneure spécialisée dans le web design éco-responsable ?

LaMouche conceptrice de solutions numériques durable Low design
J’ai un parcours très atypique, débutant en Commerce International. J’ai découvert le webdesign par nécessité à Barcelone en 2008, lors de la création du site SickestContests. Mais nous n’avions ni dev ni designer sous la main. Je n’ai pour ainsi dire pas dormi pendant deux mois et le site est né. J’ai ensuite beaucoup pratiqué le “pimpage” de blog Myspace ce qui m’a permis d’avoir de très solides bases de CSS (le langage qui permet de mettre en forme des sites internet) ainsi qu’à la customisation de sites WordPress.
Après une pause de 10 ans en tant que maman, j’ai suivi des formations de Designer Web et de Conceptrice et Développeuse d’Applications. Mon intention était de travailler en freelance, mais j’ai saisi l’opportunité de collaborer sur un projet logiciel et de devenir formatrice. Mon engagement politique m’a coûté mon emploi, me poussant à réfléchir.
J’ai opté pour l’indépendance pour concilier travail et vie familiale, m’appuyant sur ma passion et mon intérêt pour le développement et le design. Étant également passionnée de permaculture et en constante recherche de solutions alternatives pour un avenir plus durable, l’éco-conception s’est naturellement imposée à moi.
L’éco conception web ou l’éco-responsable
Pouvez-vous expliquer en quoi consiste l’éco-conception web et pourquoi elle est cruciale pour l’avenir de l’internet ?
Qu’est-ce que l’éco-conception web ?
L’éco-conception web est une démarche qui vise à minimiser l’impact environnemental des sites web tout en maximisant leur efficacité et leur accessibilité. Cette approche prend en compte des facteurs tels que l’efficacité énergétique, la durabilité et l’accessibilité dès le début du processus de conception.

L’éco-conception web minimise l’impact environnemental des sites web tout en maximisant leur efficacité et leur accessibilité.
L’éco-responsable a une place importante dans le monde de l’internet
Cette démarche est essentielle pour plusieurs raisons.
1- Réduire l’empreinte écologique de l’internet : l’augmentation constante du nombre d’utilisateurs et des données échangées accroît l’impact environnemental et l’impact écologique. Optimiser la conception des sites internet réduit la consommation d’énergie et l’empreinte carbone.
2- Améliorer l’expérience utilisateur : les sites web éco-conçus sont plus rapides, réactifs et accessibles, ce qui améliore l’UX. Moins de données nécessaires pour charger un site internet, rend l’internet accessible aux connexions limitées ou coûteuses et réduit la production de matériel numérique.
3- Bénéfices pour l’entreprise : L’optimisation des sites internet pour la performance et l’efficacité énergétique réduit les coûts d’hébergement et améliore l’image de marque de l’entreprise en tant qu’entreprise responsable sur le plan écologique.
En conclusion, l’éco-responsable est essentielle pour un internet durable, accessible, et efficace, adaptée aux entrepreneurs et professionnels du web.
 Que vous soyez une entrepreneure débutante ou une professionnelle expérimentée du web, je vous encourage à intégrer les pratiques de l’éco-responsable dans votre processus de conception web.
Que vous soyez une entrepreneure débutante ou une professionnelle expérimentée du web, je vous encourage à intégrer les pratiques de l’éco-responsable dans votre processus de conception web.
Comment les polices d’écriture contribuent-elles à l’efficacité énergétique
Comment conciliez-vous les aspects esthétiques et fonctionnels de la typographie web lors de la création d’un site internet écologique ?
1 – Limiter à l’utilisation des polices simples pour une efficacité énergétique
Le choix de police peut impacter la performance énergétique. Les polices légères sont plus économes. Cependant, il est important de ne pas sacrifier l’esthétique et l’ergonomie pour l’efficacité.
2 – Réduire taille de police
La taille de police peut également affecter l’empreinte carbone. Une taille plus grande peut améliorer l’accessibilité et l’expérience utilisateur, mais requiert plus d’énergie.
3 – Choisir des couleurs économiques
Les couleurs claires consomment moins d’énergie sur certains types d’écrans, mais elles peuvent ainsi être moins lisibles. Il est donc crucial de choisir des couleurs qui sont à la fois économes en énergie et faciles à lire.
4 – Optimiser les polices d’écriture
L’optimisation réduit le poids des pages web et améliore la performance, incluant la technique du sous-ensemble de polices (qui consiste à n’inclure que les caractères nécessaires) et la compression.
Influence de la typographie web sur la performance des sites

Epinglez et partagez cet article
La typographie web affecte la vitesse de chargement
Les performances d’un site internet sont essentielles pour offrir une expérience utilisateur optimale. Pouvez-vous expliquer comment la typographie web peut influencer la vitesse de chargement d’une page internet ?
La typographie web peut effectivement influencer la vitesse de chargement d’un site web. Voici quelques points clés à considérer :
- Taille des fichiers de police : Les polices web sont souvent de grands fichiers qui prennent du temps à charger et peuvent même bloquer le rendu du texte.
- Flash of Invisible Text (FOIT) et Flash of Unstyled Text (FOUT) : FOIT fait référence à une situation avec laquelle le texte est caché jusqu’à ce que la police soit téléchargée. FOUT, en revanche, utilise la police système de secours initialement, puis passe à la police web une fois qu’elle est téléchargée. Ces deux phénomènes peuvent affecter l’expérience utilisateur.
- Propriété font-display : Cette propriété indique au navigateur comment il doit procéder au rendu du texte lorsque la police web associée n’est pas encore chargée. Elle peut aider à contrôler le comportement de FOIT et FOUT.
- Impact sur les Core Web Vitals : Certaines techniques de chargement de polices peuvent nuire à vos Core Web Vitals (“rapport de santé” de votre site web).
Bonnes pratiques à mettre en place pour optimiser la vitesse de chargement d’un site internet
Pour améliorer la vitesse de chargement d’un site, il est essentiel d’optimiser le chargement des polices. Cela peut impliquer l’utilisation de polices système, la limitation du nombre de variantes de polices utilisées, l’hébergement des polices localement, et l’utilisation de la mise en cache.
 Il est important de noter que chaque lettre compte (littéralement) dans la quête pour atteindre des performances optimales. La typographie joue donc un rôle direct dans la vitesse et les performances globales d’un site web.
Il est important de noter que chaque lettre compte (littéralement) dans la quête pour atteindre des performances optimales. La typographie joue donc un rôle direct dans la vitesse et les performances globales d’un site web.

Si vous avez aimé cet article, épinglez-moi
11 outils pour optimiser la typographie lors de la création de site internet
Avez-vous des outils ou des ressources préférés que vous recommandez aux propriétaires de sites web pour les aider à choisir et à optimiser la typo de leur site internet ?
Oui, il existe plusieurs outils et ressources en ligne qui peuvent aider les propriétaires de sites web à choisir et à optimiser la typographie de leur site. Voici quelques-uns que je recommande :
|
|
|
|
|
|
|
|
|
|
|
5 outils pour optimiser les performances du site lors du chargement des polices d’écriture
Ces outils et ressources peuvent aider à choisir la bonne typographie pour votre site web, mais il est également important de prendre en compte l’aspect technique du chargement des polices pour optimiser les performances du site.
Voici quelques outils qui peuvent aider à optimiser les polices d’écriture pour le web :
| Font Subsetter : C’est un outil qui permet de réduire la taille des fichiers de police en supprimant les glyphes inutilisés. | Google Webfonts Helper : C’est un outil qui permet de télécharger facilement des polices Google Fonts et de générer le CSS nécessaire pour les utiliser sur votre site. | Font Squirrel Webfont Generator : C’est un outil qui convertit les polices en différents formats pour une compatibilité maximale avec différents navigateurs. |
| Glyphnager : C’est un autre outil qui peut aider à optimiser les polices. | WOFF2 Converter : C’est un outil qui convertit les fichiers de police en format WOFF2, qui est un format de police compressé pour une utilisation sur le web. |
Ces outils peuvent aider à réduire la taille des fichiers de police, à améliorer la compatibilité avec différents navigateurs et à accélérer le chargement des polices sur votre site web.
Cependant, il est important de noter que l’utilisation de ces outils nécessite une certaine connaissance technique et qu’il est toujours recommandé de faire appel à un professionnel si vous n’êtes pas sûr de la manière de les utiliser.
Étude de cas : Amélioration de la performance d’un site internet par l’optimisation des polices
Pouvez-vous partager un exemple de projet où vous avez réussi à améliorer significativement la performance d’un site internet en optimisant la typographie ou la police d’écriture, tout en maintenant son esthétique ?
Vous donner un exemple sans chiffres et sans images ne serait pas parlant.
Étape 1 : Création de trois pages web pour comparer les performances
Je me suis donc amusée à créer pour l’occasion trois pages web contenant exactement le même contenu.

Titres avec typographies différentes
Et exactement la même feuille de style

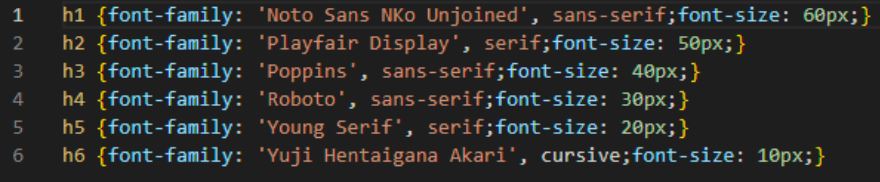
Les polices de caractères des titres
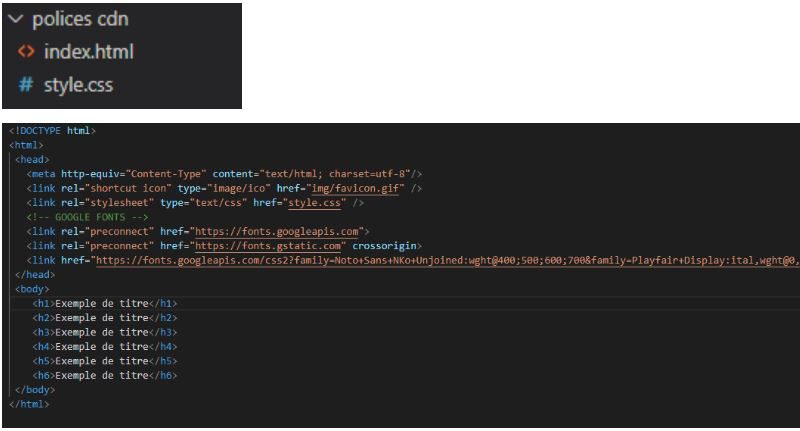
La première page charge les fonts google depuis leur cdn (c’est à dire que je ne les ai pas installées localement sur le site internet). Les images de code HTML et des balises ci-dessous vous expliquent tout :

Les titres …. sous forme de HTML
Les deux autres pages ont les fonts installées en local sur le site. La seule différence est que dans un des cas les fonts n’ont pas été converties (ttf) et dans l’autre, je les ai converties au format woff (format optimisé pour le web).
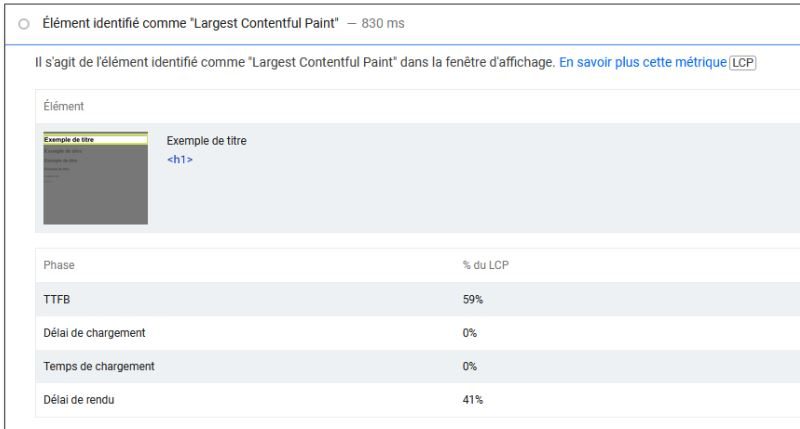
Dans les trois cas, on peut déjà constater que la police étant considérée comme “largest painfull content” (contenu le plus difficile à charger) est la police ayant la taille la plus grande.
- Polices locales non formatées :

LCP = 830 ms
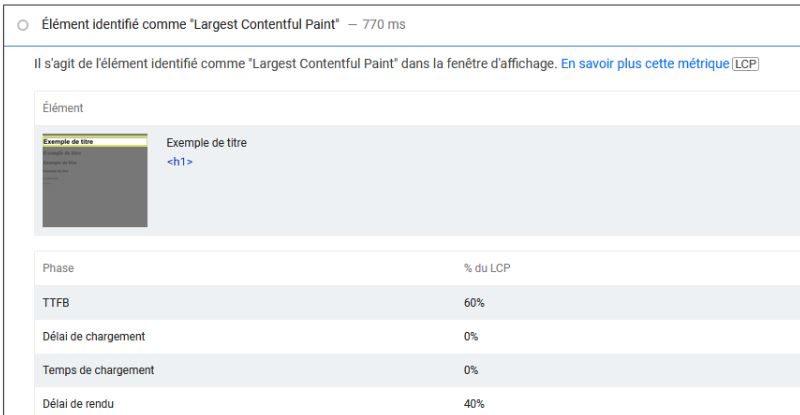
- Polices converties au format woff :

LCP = 770 ms
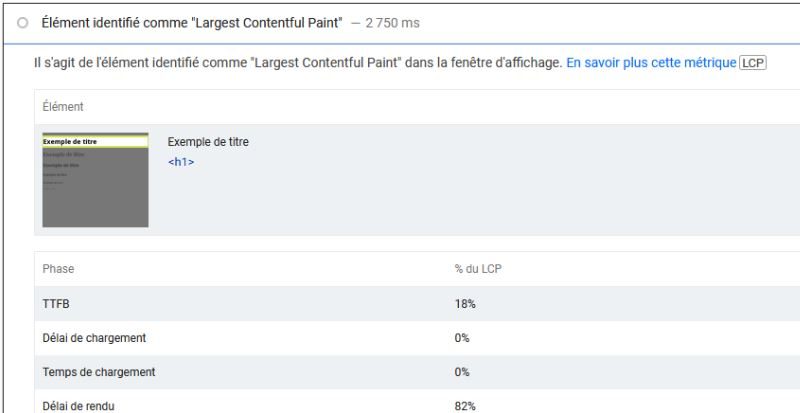
- Polices Google via CDN :

LCP = 2 750 ms
Étape 2 : Analyse des données montrant l’impact de l’optimisation des polices sur la performance du site web
Si on regarde attentivement ces chiffres, on se rend compte que les polices utilisées via CDN ont un délai de rendu plus de 6 fois supérieur aux polices hébergées localement.
On constate également que les polices au format woff ont un délai de rendu légèrement inférieur à celui des polices au format ttf.
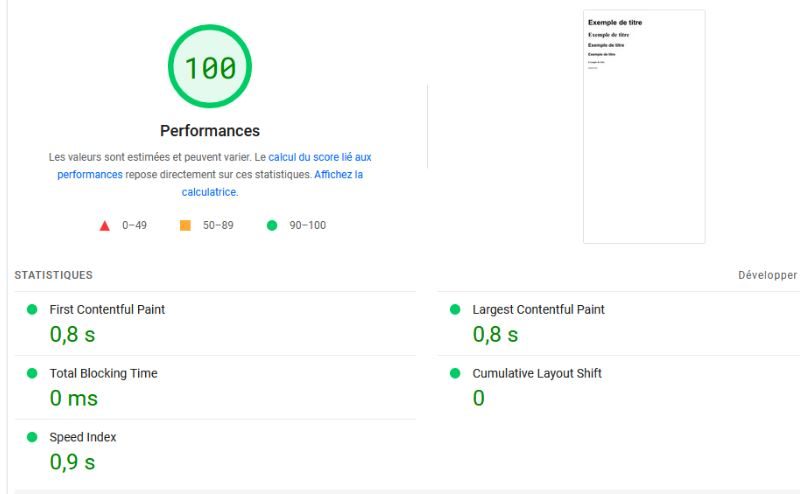
Enfin, si l’on se penche sur le temps de chargement de la page, les chiffres parlent d’eux-mêmes
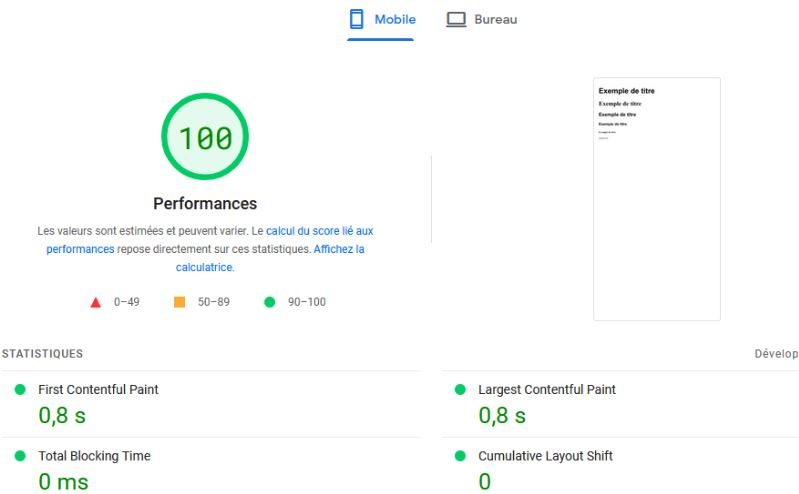
- Polices au format ttf :

Très bonne performance de site web = 100
- Polices au format woff :

Très bonne performance de site web = 100
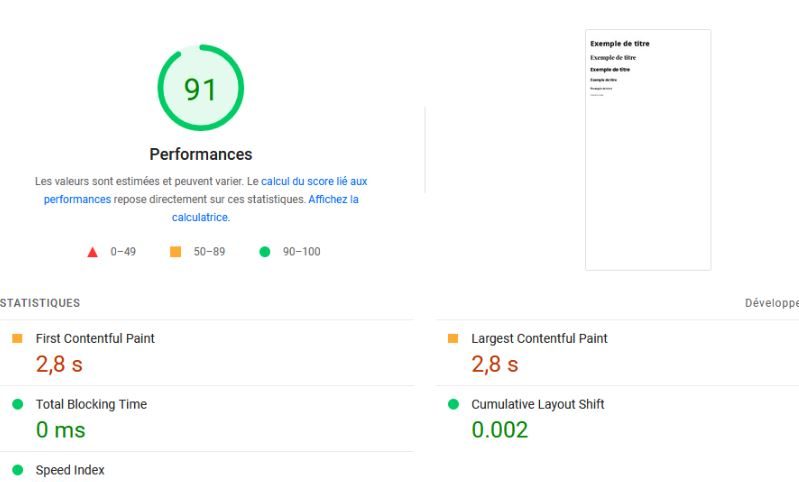
- Polices via Google CDN :

Bonne performance de site web = 91
Si le temps de chargement des pages qui utilisent des polices locales est à peu près équivalent, le temps de chargement de la page utilisant les polices de Google via CDN met 3,5 fois plus de temps à charger.
Et ces pages ne contiennent que des polices !
Avoir un site écolo et performant vous a séduit ? Découvrez dans cet article, les conseils de Bérénice Bonnard, une experte du webdesign et de l’éco conception, pour avoir une charte graphique éco responsable qui colle à son audience
Conseils pour créer un site internet performant et éco-responsable
Pour conclure cette interview, quel conseil clé donneriez-vous à nos lecteurs qui cherchent à créer un site internet performant tout en étant écologique et respectueux de l’environnement, en mettant l’accent sur la typographie ?
Créer un site web performant tout en étant respectueux de l’environnement est un objectif louable. Voici quelques conseils clés pour y parvenir :
- Choisissez judicieusement vos polices : Utilisez des polices qui sont déjà largement disponibles sur les appareils des utilisateurs pour éviter de télécharger des fichiers de police supplémentaires. Les polices système sont une excellente option.
- Limitez le nombre de polices : Plus vous utilisez de polices différentes, plus le navigateur doit travailler pour les charger. Essayez de vous en tenir à une ou deux polices pour votre site internet.
- Optimisez vos fichiers de police : Utilisez des outils pour réduire la taille des fichiers de police et convertir les polices dans des formats plus efficaces pour le web.
- Utilisez la mise en cache : La mise en cache permet aux navigateurs de stocker les fichiers de police localement, ce qui signifie qu’ils n’ont pas besoin d’être téléchargés à chaque visite.
- Chargez les polices de manière asynchrone : Cela signifie que le reste de votre site internet peut continuer à se charger pendant que les polices sont téléchargées, ce qui peut améliorer les performances.
- Pensez à la lisibilité : Assurez-vous que votre typographie est facile à lire et accessible à tous les utilisateurs.
- Respectez l’environnement : Réduire la taille des fichiers, optimiser les images et limiter le nombre de requêtes HTTP peut aider à réduire l’empreinte carbone de votre site web.
En fin de compte, il s’agit d’équilibrer esthétique, performance web et durabilité pour créer une expérience utilisateur optimale tout en étant écologique et respectueux de l’environnement.

Si vous avez aimé cet article, épinglez-moi
Mot de la fin…
Merci LaMouche pour cette interview, nous avons beaucoup appris avec vous. Vous pouvez la contacter sur LinkedIn ou directement par mail : lamouche.dsign[at]gmail.com.
Avant de créer votre site web, n’oubliez pas de travailler également votre stratégie webmarketing. Dans cet article, Dina Fawaz, une spécialiste experte de la stratégie digitale vous explique quelle est la meilleure stratégie digitale pour booster son activité.
Si vous avez aimé cette interview, partagez-la sur vos réseaux sociaux préférés et épinglez les images pour donner de la force à cet article. Merci !